
Превосходные кнопки управления
Управление пользовательским интерфейсом – это искусство баланса между функциональностью и удобством. И в центре этого искусства часто оказываются, казалось бы, простые кнопки управления. Но как выбрать те самые, 'превосходные' кнопки, которые не только будут красивы, но и максимально эффективно выполнят свою задачу? Сегодня мы погрузимся в мир кнопок управления, рассмотрим различные типы, обсудим лучшие практики их дизайна и внедрения, а также поделимся полезными инструментами. Поверьте, правильно подобранные кнопки управления – это залог успешного взаимодействия пользователя с вашим продуктом!
Почему важны качественные кнопки управления?
Прежде чем углубиться в детали, давайте разберемся, почему выбор правильных кнопок управления так критичен. Не стоит недооценивать их роль! Это не просто графические элементы, это ключевые точки взаимодействия, которые определяют путь пользователя. Неудобные, непонятные или просто плохо спроектированные кнопки могут привести к разочарованию, ошибкам и, в конечном итоге, к потере пользователей. Представьте себе: пользователь пытается совершить важную операцию, но никак не может найти нужную кнопку… Это, мягко говоря, не лучший пользовательский опыт, не так ли?
Хорошие кнопки управления обеспечивают:
- Понятность и интуитивность: Пользователь должен сразу понимать, что кнопка делает.
- Эффективность: Кнопка должна быть легко доступна и удобна в использовании.
- Эстетичность: Кнопка должна гармонично вписываться в общий дизайн интерфейса.
- Доступность: Кнопка должна быть доступна для пользователей с ограниченными возможностями.
Все эти факторы в совокупности создают положительный пользовательский опыт, повышают вовлеченность и, как следствие, увеличивают конверсию.
Типы кнопок управления: обзор и применение
Существует огромное разнообразие типов кнопок управления, и выбор подходящего зависит от задачи, которую они должны выполнять. Вот наиболее распространенные:
Стандартные кнопки
Это самые простые и распространенные кнопки. Они обычно имеют прямоугольную форму и четкую текстовую подпись. Идеально подходят для базовых действий, таких как 'Сохранить', 'Отправить', 'Удалить'.
Кнопки-ссылки
Визуально похожи на обычные текстовые ссылки, но имеют более выраженный дизайн. Используются для переходов на другие страницы или разделы сайта.
Кнопки-иконки
Состоят только из иконки, что позволяет сэкономить место на интерфейсе. Однако, важно убедиться, что иконка понятна пользователям, особенно если она не имеет текстовой подписи. Например, иконка 'корзина' или 'поиск'.
Кнопки с эффектами hover
Эти кнопки меняют свой внешний вид при наведении курсора, что делает их более интерактивными и привлекательными. Эффекты hover могут быть самыми разнообразными: изменение цвета, появление тени, анимация.
Кнопки-переключатели (toggle buttons)
Позволяют пользователю выбирать одно из нескольких опций. Используются, например, для включения/выключения функций или выбора режима отображения.
Пример: На сайте интернет-магазина, кнопка 'Добавить в корзину' должна быть заметной и привлекательной, а кнопка 'Купить сейчас' – более акцентированной. Они должны визуально выделяться, но не отвлекать от основного контента.
Лучшие практики дизайна кнопок управления
Дизайн кнопок управления – это не просто вопрос эстетики, это вопрос удобства использования. Вот несколько ключевых рекомендаций:
- Размер: Кнопка должна быть достаточно большой, чтобы ее было удобно нажимать, особенно на мобильных устройствах. Рекомендуемый минимальный размер – 44x44 пикселей.
- Цвет: Цвет кнопки должен контрастировать с фоном, чтобы ее было легко заметить. Используйте цветовую палитру, соответствующую вашему бренду.
- Текст: Текст на кнопке должен быть понятным, лаконичным и легко читаемым. Используйте глаголы действия (например, 'Сохранить', 'Скачать', 'Заказать').
- Форма: Форма кнопки должна быть простой и узнаваемой. Избегайте сложных форм и декоративных элементов, которые могут отвлекать внимание.
- Эффекты: Используйте эффекты hover, чтобы сделать кнопки более интерактивными. Но не переусердствуйте – эффекты должны быть ненавязчивыми.
- Доступность: Убедитесь, что кнопки доступны для пользователей с ограниченными возможностями. Используйте атрибуты `aria-label` и `aria-describedby` для предоставления дополнительной информации о кнопке.
Инструменты для прототипирования и тестирования
Существует множество инструментов, которые помогут вам спроектировать и протестировать кнопки управления. Например, Figma и Adobe XD позволяют создавать интерактивные прототипы. Hotjar и Crazy Egg помогут вам анализировать поведение пользователей и выявлять слабые места в дизайне.
Внедрение кнопок управления: технические аспекты
Правильно спроектированные кнопки – это только половина дела. Важно правильно их внедрить в код. Вот несколько важных моментов:
- HTML: Используйте тег `
- CSS: Используйте CSS для стилизации кнопок. Можно задать цвет, шрифт, размер, форму и другие параметры.
- JavaScript: Используйте JavaScript для добавления интерактивности к кнопкам. Например, можно добавить обработчики событий `click` и `mouseover`.
- Адаптивность: Убедитесь, что кнопки адаптируются к разным размерам экрана. Используйте медиа-запросы для изменения размера и расположения кнопок на мобильных устройствах.
Пример использования JavaScript для добавления анимации при наведении:
Примеры успешного внедрения кнопок управления
Давайте посмотрим на несколько примеров компаний, которые успешно используют кнопки управления на своих сайтах:
- Airbnb: Используют яркие кнопки с четкими призывами к действию ('Забронировать', 'Найти жилье').
- Amazon: Используют кнопки с иконками для быстрого добавления товаров в корзину или добавления в список желаний.
- Spotify: Используют стилизованные кнопки для воспроизведения и паузы музыки.
Эти примеры показывают, что правильно спроектированные кнопки управления могут значительно улучшить пользовательский опыт и повысить конверсию.
Важно помнить, что дизайн кнопок управления должен соответствовать общему стилю сайта и бренда. И не бойтесь экспериментировать! Проводите A/B тестирование, чтобы определить, какие кнопки работают лучше всего.
Соответствующая продукция
Соответствующая продукция
Самые продаваемые продукты
Самые продаваемые продукты-
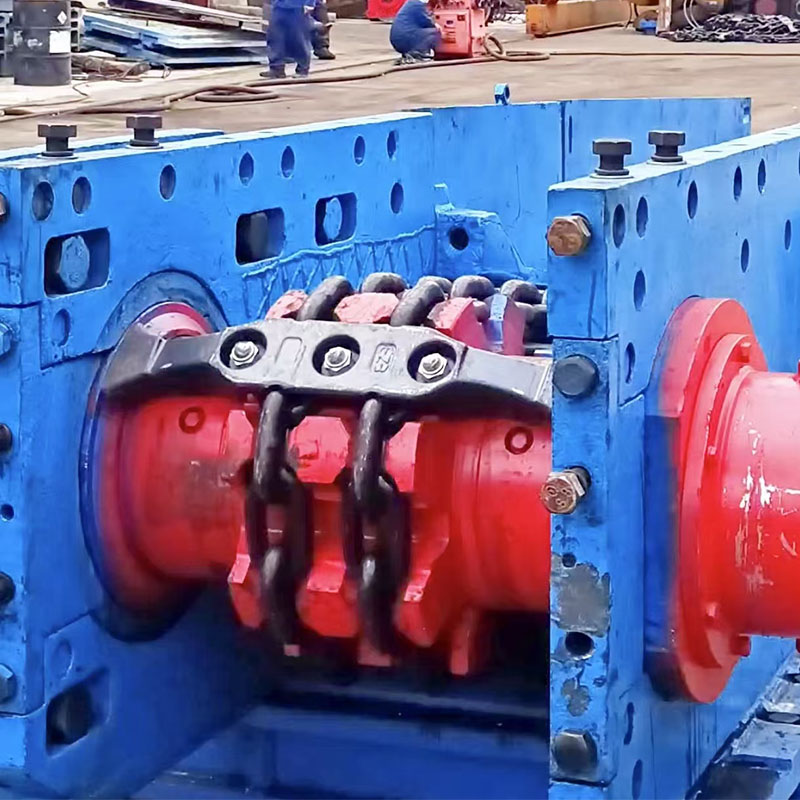
 Скребковая цепь в средней канавке скребкового конвейера
Скребковая цепь в средней канавке скребкового конвейера -
 Ролик ленточного конвейера
Ролик ленточного конвейера -
 Задняя бабка скребкового конвейера
Задняя бабка скребкового конвейера -
 Склад для хранения ленточных конвейеров
Склад для хранения ленточных конвейеров -
 Хвостовой барабан скребкового конвейера
Хвостовой барабан скребкового конвейера -
 Средняя канавка скребкового конвейера
Средняя канавка скребкового конвейера -
 Двигатель головки ленточного конвейера
Двигатель головки ленточного конвейера -
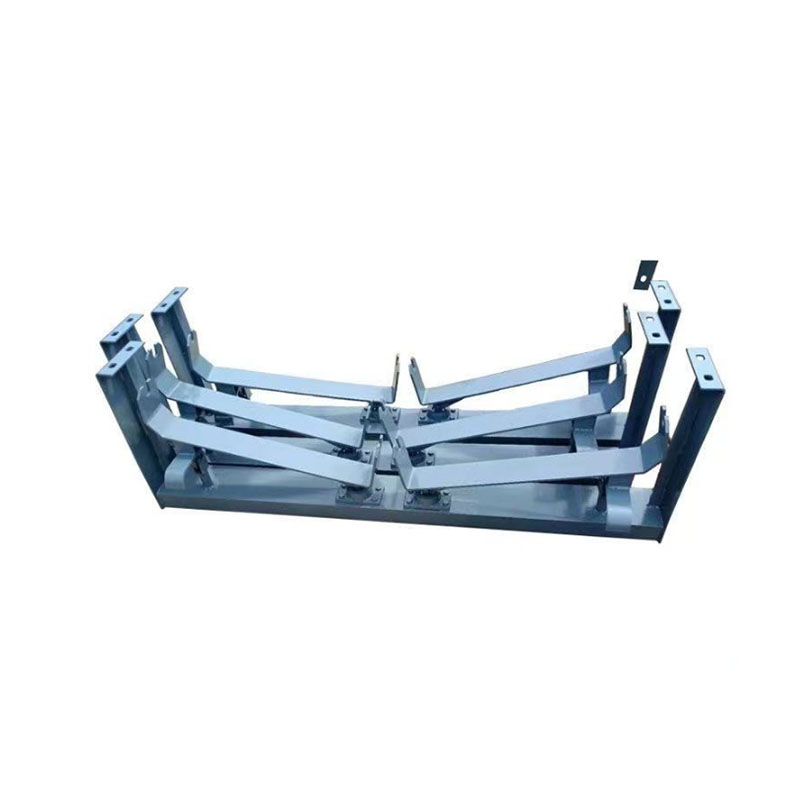
 Средняя рама ленточного конвейера
Средняя рама ленточного конвейера -
 Головка скребкового конвейера
Головка скребкового конвейера -
 Рама головного привода ленточного конвейера
Рама головного привода ленточного конвейера -
 Рама головки скребкового конвейера
Рама головки скребкового конвейера -
 Звездочка головки скребкового конвейера
Звездочка головки скребкового конвейера
Связанный поиск
Связанный поиск- Поставщики датчиков конвейерной ленты из Китая
- Поставщики ремонта конвейерных лент в Китае
- электродвигатель 220
- Поставщики клапанов обратного хода из Китая
- Завод по производству опорных роликов для ленточных конвейеров в Китае
- Поставщики ленточного конвейера в Китае
- Поставщики отличных подшипников сцепления
- Поставщики отличных гидравлических муфт
- Поставщики центральных пазов
- Поставщики ведущих приводов








